We take a peek at the future of gaming
If you’ve taken even the slightest glance towards gaming and graphics news lately, then you’ve heard the latest and greatest buzzword: ray tracing. You might also have heard a similar-sounding word called path tracing. And you could be totally forgiven for not fully understanding what either one of the processes is.
A simple explanation is that both path tracing and ray tracing are graphical techniques that result in more realistic-looking images at the cost of significantly more computational power. There is a Minecraft video on YouTube that demonstrates the particular aspects of ray tracing in a clear way, but also illustrates the stress it puts on a system.
If that’s the only explanation you need, great! But if you want to dig deep and find out how each technique works and why GPU hardware companies are charging a small fortune for ray tracing-capable cards, read on.
Rasterization and Computer Graphics
Any image you see displayed on a computer screen did not start out as that image. It begins as either a raster or a vector image. A raster image is composed of a collection of shaded pixels.
A vector image is based on mathematical formulas that mean the image can be increased in size almost indefinitely. The downside of vector images is that more precise details are difficult to achieve. Vector images are best used when only a few colors are needed.
The main strength of rasterization is its speed, especially in comparison to techniques like ray tracing. Your GPU, or graphics processing unit, will tell the game to create a 3D image out of small shapes, most often triangles. These triangles are turned into individual pixels and then put through a shader to create the image you see on screen.
Rasterization has been the go-to option for video game graphics for a long time due to how quickly it can be processed, but as current technology begins to bump against its limits more advanced techniques are needed ot break through to the next level. That’s where ray tracing comes in.
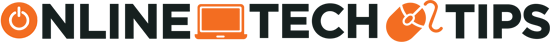
Ray tracing looks far more realistic than rasterization, as the image below illustrates. Look at the reflections on the tea pot and the spoon.

What is Ray Tracing?
At the surface level, ray tracing is an umbrella term that means everything from a single intersection of light and object to complete photorealism. In the most common context used today, however, ray tracing refers to a rendering technique that follows a beam of light (in pixels) from a set point and simulates how it reacts when it encounters objects.
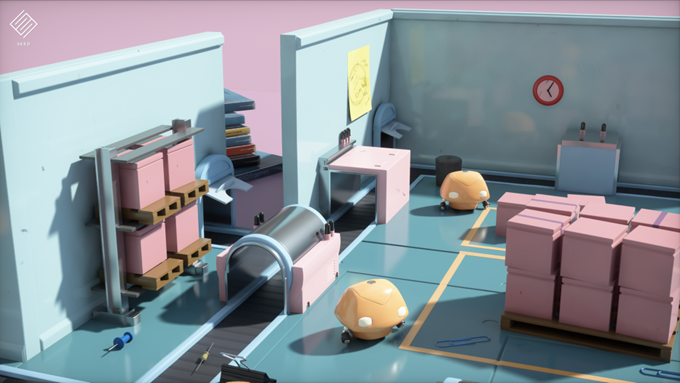
Take a moment and look at the wall of the room you’re in. Is there a light source on the wall, or is light reflected off the wall from another source? Ray traced graphics would start at your eye and follow your line of sight to the wall, and then follow the path of light from the wall back to the light source.

The diagram above illustrates how this works. The reason for the simulated “eyes” (the camera in this diagram) is to lessen the load on the GPU.
Why? Well, ray tracing isn’t brand-new. It’s actually been around for quite some time. Pixar uses ray tracing techniques to create many of its movies, but high-fidelity, frame-by-frame graphics at the resolutions Pixar achieves take time.
A lot of time. Some frames in Monsters University took a reported 29 hours each. Toy Story 3 took an average of 7 hours per frame, with some frames taking 39 hours according to a 2010 story from Wired.
Because the film illustrates the reflection of light from every surface to create the graphical style everyone has come to know and love, the work load is almost unimaginable. By limiting ray tracing techniques to only what the eye can see, games can utilize the technique without causing your graphics processor to have a (literal) meltdown.
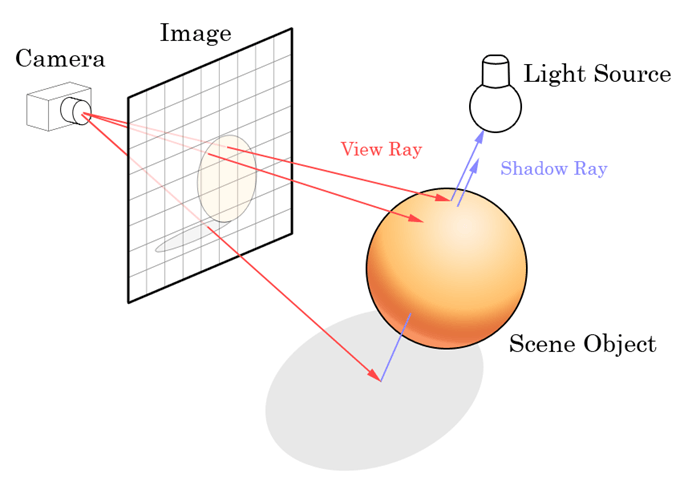
Take a look at the image below.

That’s not a photograph, despite how real it looks. It’s a ray-traced image. Try to imagine how much power is required to create an image that looks like this. One ray can be traced and processed without much trouble, but what about when that ray bounces off an object?
A single ray can turn into 10 rays, and those 10 can turn into 100, and so on. The increase is exponential. After a point, bounces and reflections beyond tertiary and quaternary display diminishing returns. In other words, they require far more power to calculate and display than they are worth. For the sake of rendering an image, a limit has to be drawn somewhere.

Now imagine doing that 30 to 60 times per second. That is the amount of power required to use ray tracing techniques in games. It’s certainly impressive, right?
The attainability of graphics cards capable of ray tracing will go up as time goes on, and eventually this technique will become as readily available as 3D graphics. For now, though, ray tracing is still considered the cutting-edge of computer graphics. So how does path tracing come into play?
What is Path Tracing?
Path tracing is a type of ray tracing. It falls under that umbrella, but where ray tracing was originally theorized in 1968, path tracing didn’t come onto the scene until 1986 (and the results were not as dramatic as those now.)
Remember the exponential increase in rays mentioned earlier? Path tracing provides a solution to that. When using path tracing for rendering, the rays only produce a single ray per bounce. The rays do not follow a set line per bounce, but rather shoot off in a random direction.
The path tracing algorithm then takes a random sampling of all of the rays to create the final image. This results in sampling a variety of different types of lighting, but especially global illumination.
An interesting thing about path tracing is that the effect can be emulated through the use of shaders. A shader patch appeared recently for a Nintendo Switch emulator that allowed players to emulate path traced global illumination in titles like The Legend of Zelda: Breath of the Wild and Super Mario Odyssey. While the effects look nice, they aren’t as complete as true path tracing.

Path tracing is just one form of ray tracing. While it was hailed as the best way to render images, path tracing comes with its own flaws.
But in the end, both path tracing and ray tracing result in absolutely beautiful images. Now that the hardware in consumer-grade machines has reached a point that ray tracing is possible in real-time in video games, the industry stands poised to make a breakthrough that’s almost as impressive as the step from 2D to 3D graphics.
However, it will still be some time—several years at least—before the necessary hardware will be considered “affordable.” As of now, even the necessary graphics cards cost well over $1,000.