Also how to import video and do the same thing
I recently took some funny pictures of my cousin and wanted to create my own animated GIF instead of using the “Auto Awesome” one created automatically by Google+. Since I have Photoshop CS6 installed, I figured I would give it a shot and see what happens. At first, I thought it would be fairly straight-forward: import the images into separate layers and then just save it out as a GIF file with animation. Wrong!
If you try to create the GIF in this manner, you’ll notice that the Animation section in the Save for Web dialog is greyed out. In order to get that activated so you can choose the looping options, you have to create what’s called a Frame Animation in Photoshop CS6. It sounds complicated, but it’s pretty easy to do. In this post, I’ll walk you through the steps for creating your own animated GIF using still images.
I’ll also mention how to import a video and convert that into an animated GIF. Only the import process differs when importing a video, the rest of the steps remain the same.
Step 1 – Import All Images
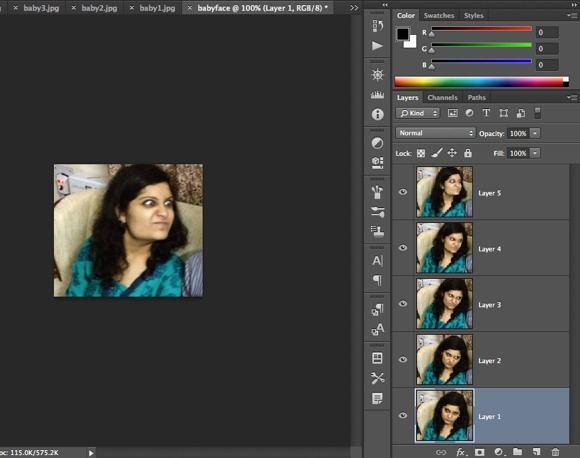
The first thing you’re going to need to do is import all your images into separate layers in one photoshop file. So if you have 6 images, for example, open all of them in Photoshop and then create a new file and copy and paste each of the images into a separate layer in the new file. Layer 1 should be your starting picture and the last layer should be the last picture in the animation.
This part of the process probably will take up the most time out of all the steps. There is probably an easier and faster way to do this in Photoshop, but since I’m no pro user, I manually copy and pasted each image into a new Photoshop file. If you know of a faster way, please let me know in the comments.
Step 2 – Create Frame Animation
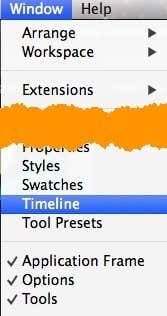
The second step is to create the actual animation in Photoshop itself. In order to do this, you first have to open the Timeline window. Go up to Window and choose Timeline.
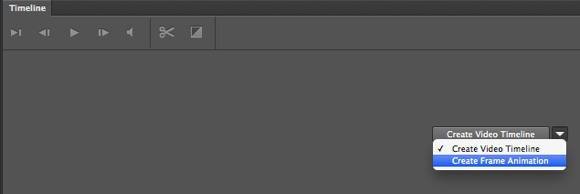
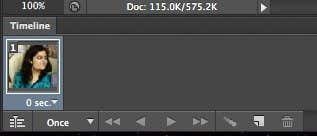
Now you will see the Timeline window open at the bottom of the screen. It should be completely empty to start with. Now to create a frame animation, simply right-click anywhere in the Timeline box and choose Create Frame Animation.
When you do this, you’ll now see only one image in the timeline with a small little 1 in the top left corner. It will either be the image you have selected in the Layers panel or it’ll be the most recently added layer (last image in the animation). At this point, it’s a one frame animation, which is not what we want.
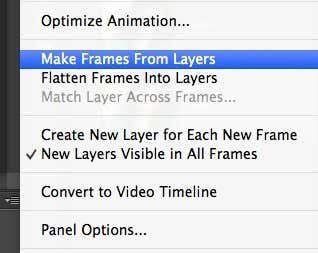
Instead, we want all the layers to be included in the animation. In order to do this, we have to click on the tiny little down arrow button at the far right of the Timeline window. It’s got a small down arrow and then a couple of horizontal lines next to it. when you click on that, you’ll see an option called Make Frames From Layers.
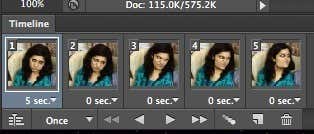
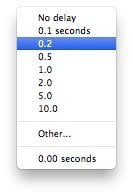
Now you should see a frame for each layer that you have in your file. Each frame will also have a little drop down below the image that lets you select the length of time that each frame should be displayed.
As you can see above, the first frame is 5 seconds and then the rest are set to 0. You will have to adjust them accordingly, but you can pick a custom amount of time also.
Once you have selected the time for each frame, you’re ready for the final step, which is saving out your new animation to a GIF file.
Step 3 – Save GIF File
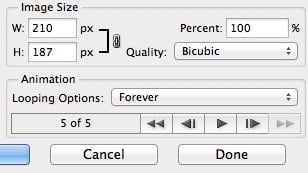
Now it’s time to save your animated GIF. To do this, go to File and click on Save for Web. At the very bottom of the save dialog, you will see the Animation section, which should no longer be greyed out.
Your options here are pretty easy to understand. You can really only choose how you want it to loop and then preview the animation before saving it. That’s about it! Hopefully this guide will help you create your animated GIF in Photoshop CS6 without a hitch!
Conclusion
There are a couple of things worth mentioning. Firstly, if you find the animated GIF is too large, then you will first need to reduce the size of the individual images before you create your final Photoshop file with the multiple layers. You can either crop the images if you only need a portion of the photos to create the animation or you can reduce the size of the whole image.
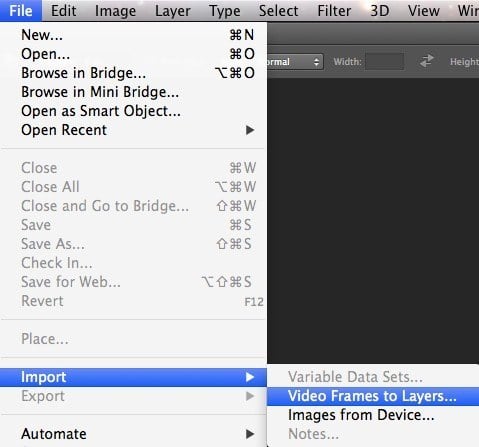
Secondly, if you have a video, then you can import the video frames into layers automatically by going to File, then Import and clicking on Video Frames to Layers.
So that’s all there is to it. Again, in order to manage the size, you might have to reduce the quality of the images in order to create a small GIF file. Enjoy!